PageSpeed Insights で指摘される 第三者コードの影響を抑えてください は プラグイン Flying Scripts by WP Speed Matters で対応しましょう。
目次
第三者コードの影響を抑えてください
PageSpeed Insights で指摘される 第三者コードの影響を抑えてください の対応に困っていました。
Google Adsenseを遅延読み込みの記事 はよく目にしましたがアドセンスのコードに触りたくなかったので外部JavaScript を 遅延読み込みするプラグイン 探しました。
Flying Scripts by WP Speed Matters
Flying Scripts by WP Speed Matters は 外部JavaScriptの遅延読み込みができるプラグインです。
Flying Scripts by WP Speed Matters のインストール
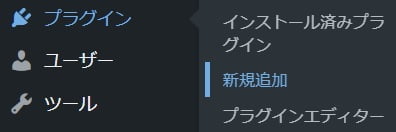
「プラグイン」「新規追加」をクリック

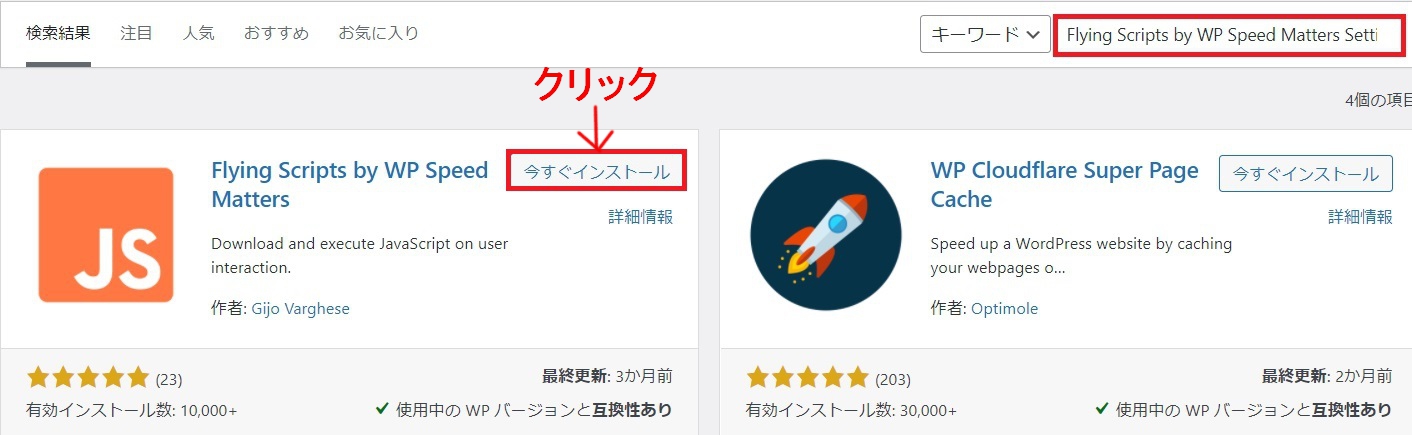
Flying Scripts by WP Speed Matters を検索
「今すぐインストール」をクリック

有効化をクリック

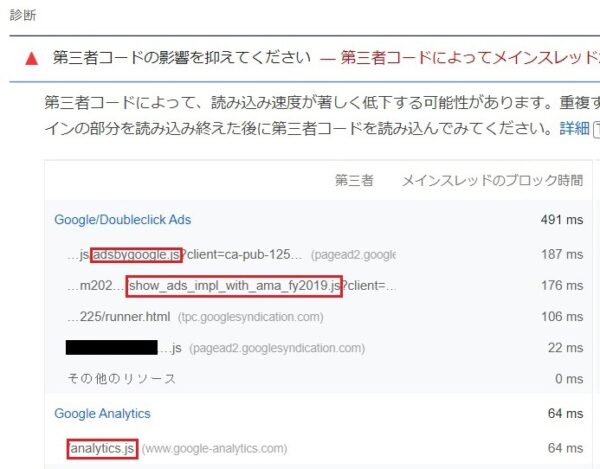
PageSpeed Insights で指摘された項目
「PageSpeed Insights」の「診断」という項目の「第三者コードの影響を抑えてください」をクリック

ここで指摘されている拡張子が js のファイルを「Include Keywords」に貼りつけます。
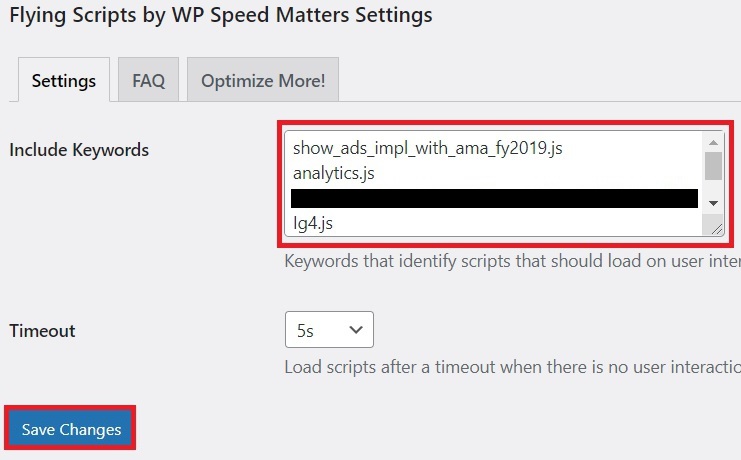
「Flying Scripts by WP Speed Matters」の「Settings」を開く
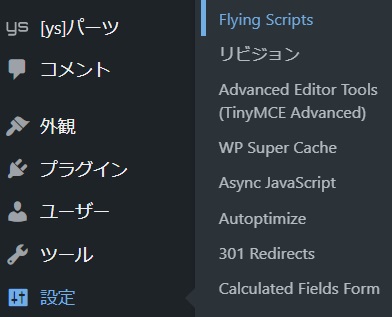
「設定」「Flying Scripts」をクリック

「Include Keywords」に PageSpeed Insights で指摘され JavaScript を貼りつけます。
「Save Changes」をクリック

「adsbygoogle.js」を指定すると本当に5秒後にアドセンスが表示されました。レイアウトが崩れるので、今は外しています。
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
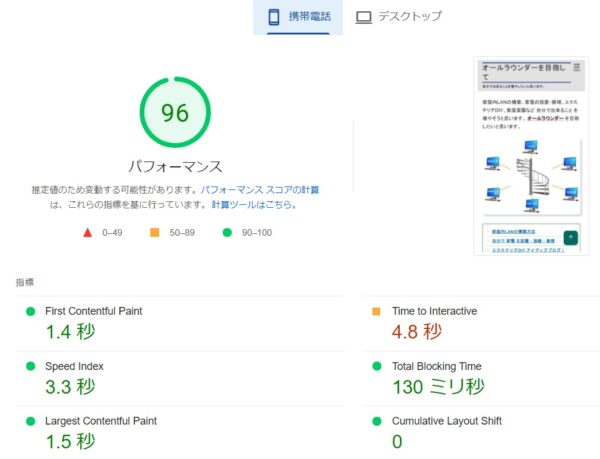
PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
- PageSpeed Insights で 改善方法 を確認
- WordPress で MathJax プラグインなしで数式を記述する方法
- 重い Jetpack の設定を必要最低限にしています。
- Jetpack のモジュールの 機能 を確認する
- フォント表示の CSS 機能を使用して Web フォントの読み込み中
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定