PageSpeed Insights で、 改善方法 を確認します。
目次
改善が必要な指標
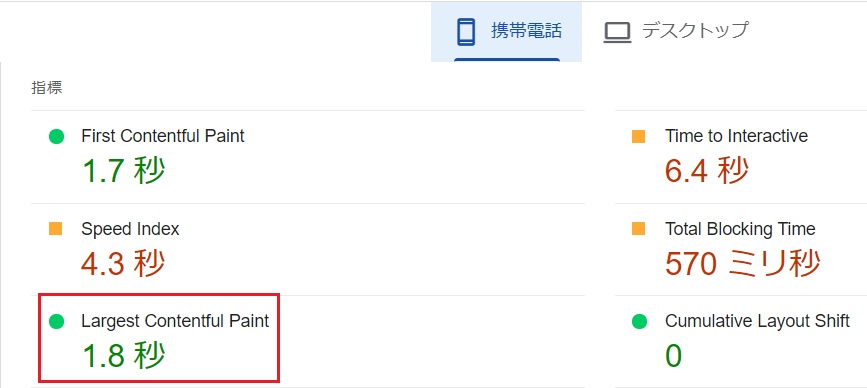
- 改善が必要 LCPの問題: 2.5秒超(モバイル)
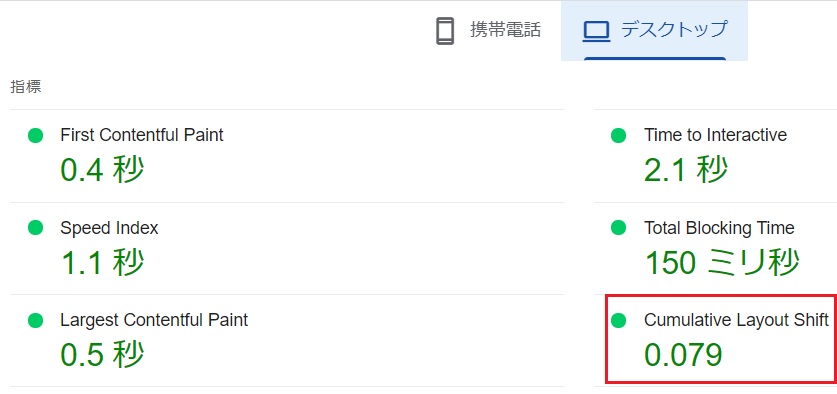
- 改善が必要 CLSに関する問題: 0.1秒超(パソコン)
ブラウザの表示範囲内で、最も大きなコンテンツが表示されるまでの時間
レイアウトの安定性を示す指標
PageSpeed Insights で 改善方法 を確認
調査したいホームページのURLを入力して、分析をクリック
使用していない JavaScript の削減を求められました。

更に分析
更に分析してみると Jetpack と MathJax が原因でした。
Jetpack は手を付けたくなかったので MathJax を工夫してみました。
改善した結果
改善が必要 LCPの問題: 2.5秒超(モバイル)
モバイルでの LCP の値が 1.8秒 に改善されました。

改善が必要 CLSに関する問題: 0.1秒超(パソコン)
パソコンでの CLS の値が 0.079 に改善されました。

WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
得意(経験・知識・スキル)を売り買いできるサービス
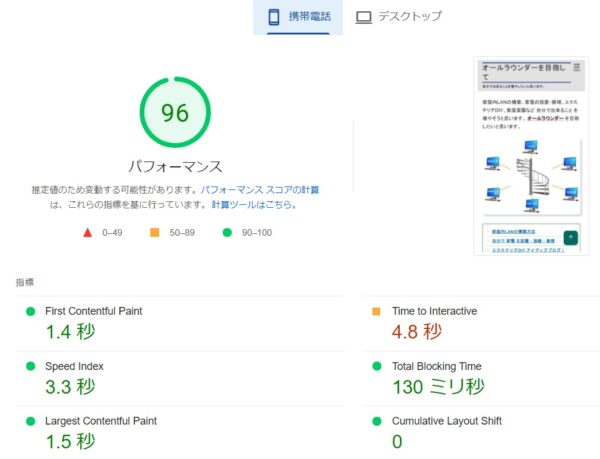
PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
- PageSpeed Insights で 改善方法 を確認
- WordPress で MathJax プラグインなしで数式を記述する方法
- 重い Jetpack の設定を必要最低限にしています。
- Jetpack のモジュールの 機能 を確認する
- フォント表示の CSS 機能を使用して Web フォントの読み込み中
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定

PageSpeed Insights 携帯電話 で 96点 がでるまでやったこと。 PageSpeed Insights 携帯電話 で 91点がでるまでやったこ…
jikuu.work