重い サイトの原因は Jetpack でした。
目次
PageSpeed Insights で 改善方法 を確認
PageSpeed Insightsで、改善方法 を確認します。

PageSpeed Insights で、 改善方法 を確認します。 改善が必要な指標 改善が必要 LCPの問題: 2.5秒超(モバイル) 改善が必要 CLSに…
jikuu.work
更に分析
更に分析してみると Jetpack と MathJax が原因でした。
Jetpackの細かい設定を確認する。
「Jetpack」「モジュール」をクリック

「お使いのサイトで使用可能な Jetpack モジュールの全一覧にアクセスします。」をクリック

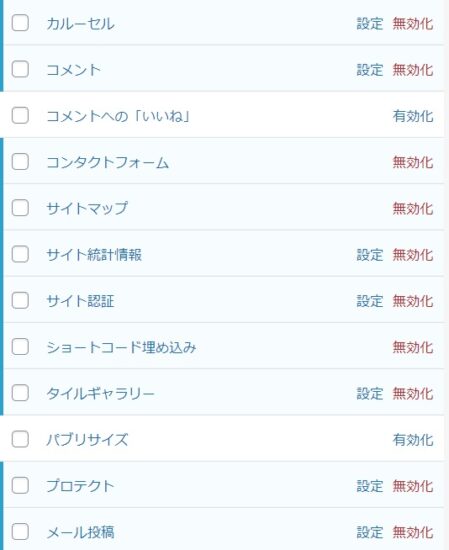
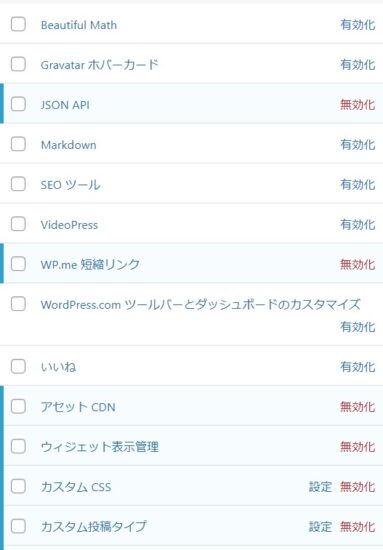
Jetpack モジュールの全一覧 が表示されたので それぞれの機能を確認する作業に入ります。
Jetpack のモジュールの機能を確認する
Jetpack の不要なモジュールの機能 を無効化するために それぞれの機能を確認します。

Jetpack の不要なモジュールの 機能 を無効化するために それぞれの機能を確認します。 重い Jetpack の設定を必要最低限にします。 重いサイトの原…
jikuu.work
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
得意(経験・知識・スキル)を売り買いできるサービス
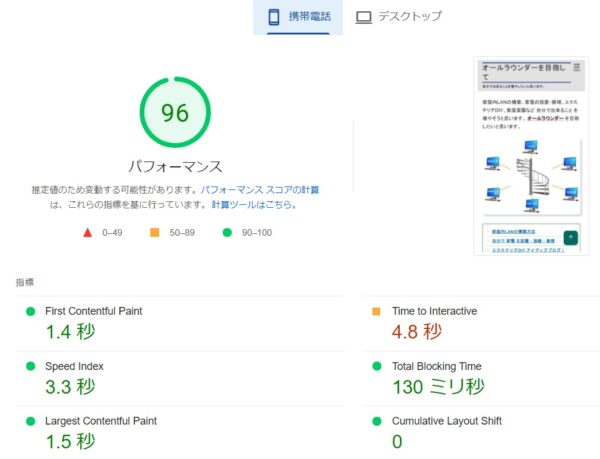
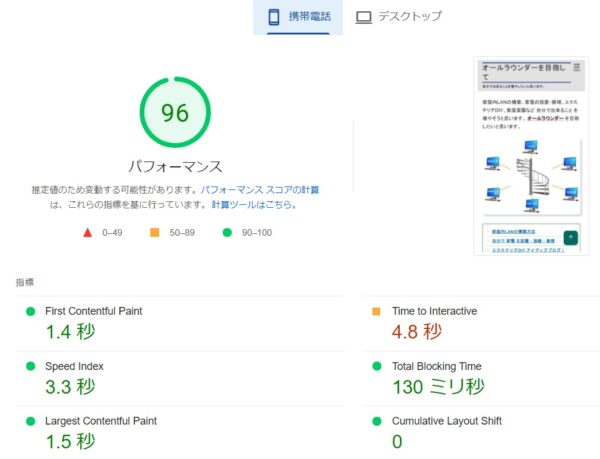
PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
- PageSpeed Insights で 改善方法 を確認
- WordPress で MathJax プラグインなしで数式を記述する方法
- 重い Jetpack の設定を必要最低限にしています。
- Jetpack のモジュールの 機能 を確認する
- フォント表示の CSS 機能を使用して Web フォントの読み込み中
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定

PageSpeed Insights 携帯電話 で 96点 がでるまでやったこと。 PageSpeed Insights 携帯電話 で 91点がでるまでやったこ…
jikuu.work