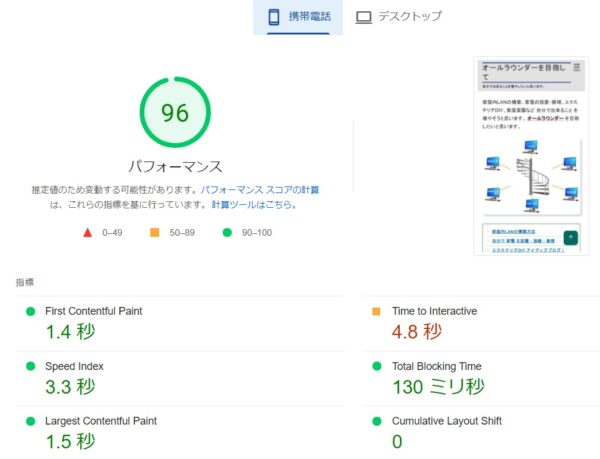
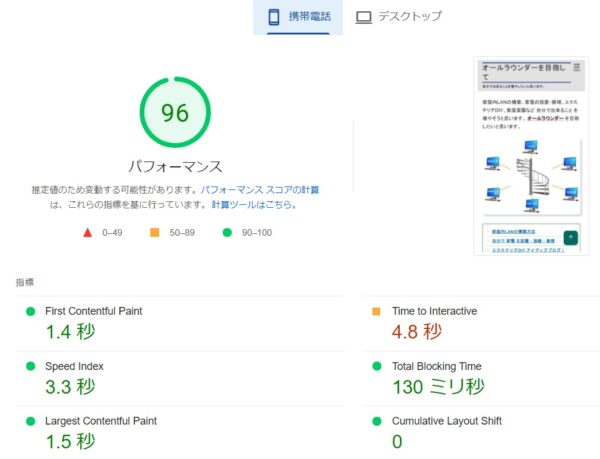
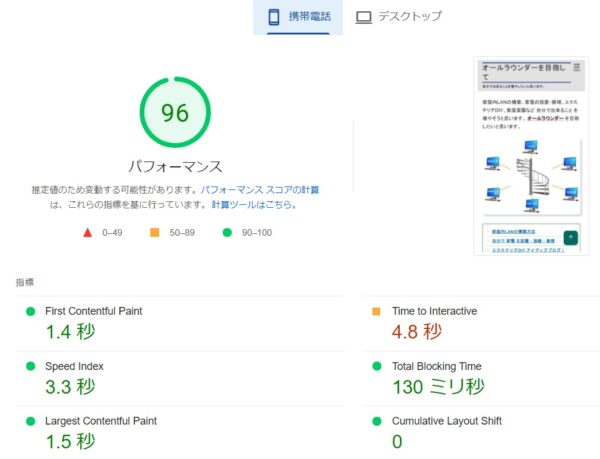
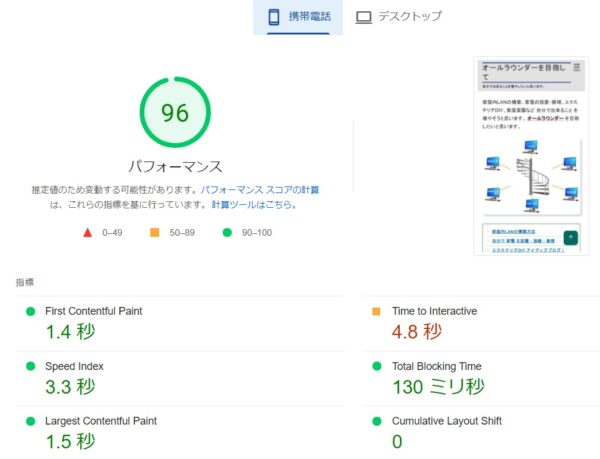
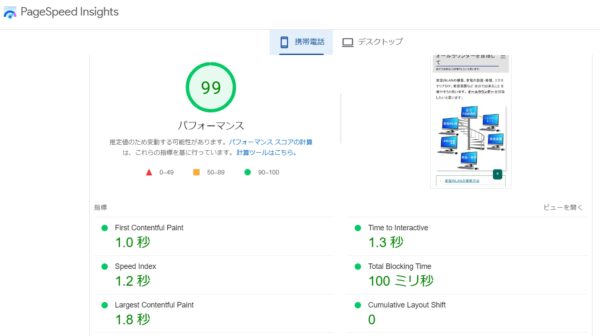
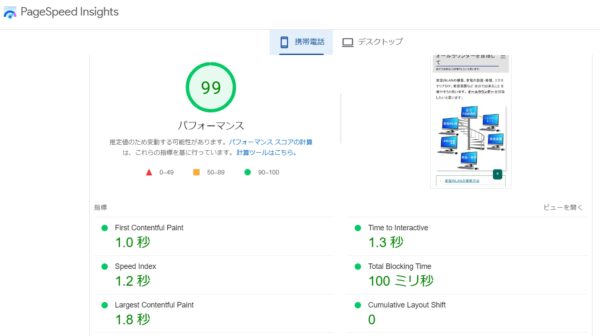
PageSpeed Insights 携帯電話 で 96点 がでるまでやったこと。


目次
- PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
- PageSpeed Insights で改善方法を確認
- WordPress で MathJax プラグインなし で 数式 を記述する方法
- 重い Jetpack の設定を必要最低限にします。
- Jetpack のモジュールの機能を確認する
- フォント表示の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください。
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定
- WordPressのSEO内部対策
- PageSpeed Insights と PageSpeed Insights で SEO対策
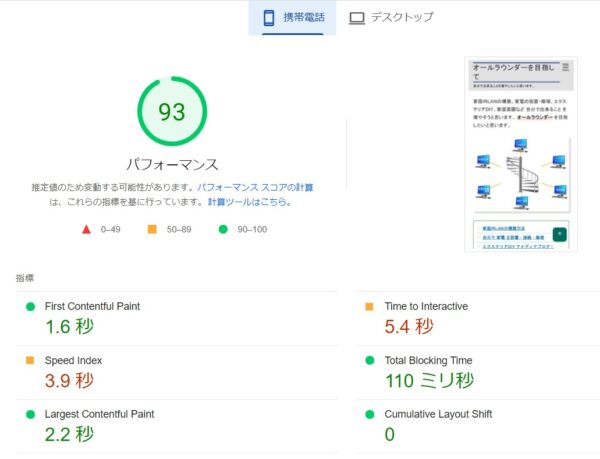
PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
PageSpeed Insights で改善できる項目(使用していない JavaScript の削減等)を改善していったら携帯電話で80点台が出るようになっていました。
- PageSpeed Insights で 改善方法 を確認
- WordPress で MathJax プラグインなしで数式を記述する方法
- 重い Jetpack の設定を必要最低限にしています。
- Jetpack のモジュールの 機能 を確認する
- フォント表示の CSS 機能を使用して Web フォントの読み込み中
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定
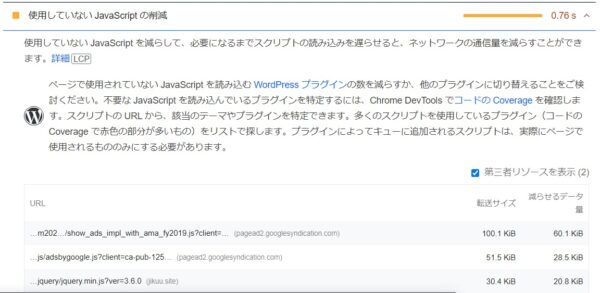
PageSpeed Insights で改善方法を確認
PageSpeed Insightsで、改善方法を確認します。

PageSpeed Insights で、 改善方法 を確認します。 改善が必要な指標 改善が必要 LCPの問題: 2.5秒超(モバイル) 改善が必要 CLSに…
jikuu.work
WordPress で MathJax プラグインなし で 数式 を記述する方法
WordPress で MathJax プラグインなし で 数式 を記述することにしました。

WordPress で MathJax プラグインなし で 数式 を記述することにしました。 PageSpeed Insights で、改善方法 を確認 Pag…
jikuu.work
重い Jetpack の設定を必要最低限にします。
重いサイトの原因は Jetpack でした。

重い サイトの原因は Jetpack でした。 PageSpeed Insights で 改善方法 を確認 PageSpeed Insightsで、改善方法 を…
jikuu.work
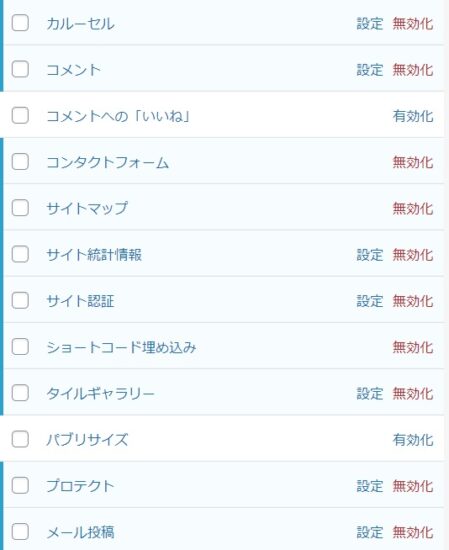
Jetpack のモジュールの機能を確認する
Jetpack の不要なモジュールの機能 を無効化するために それぞれの機能を確認します。

Jetpack の不要なモジュールの 機能 を無効化するために それぞれの機能を確認します。 重い Jetpack の設定を必要最低限にします。 重いサイトの原…
jikuu.work
フォント表示の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください。
次のステージとして フォント表示の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください。 と表示されるようになりました。

フォント表示の CSS 機能を使用して Web フォントの読み込み中 にユーザーがテキストを読めるようにしてください。 と表示されるようになりました。 Web …
jikuu.work
autoptimize_css_after_minify を使って font-display:swap; を追加
autoptimize_css_after_minify を使って すべての@font-faceに font-display:swap; を追加 する方法

autoptimize_css_after_minify を使って すべての@font-faceに font-display:swap; を追加 する方法 au…
jikuu.work
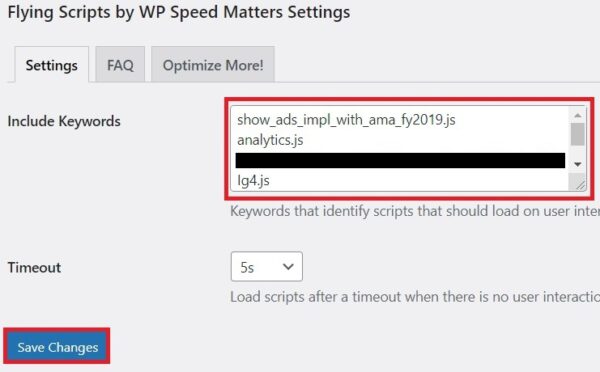
第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
PageSpeed Insights で指摘される 第三者コードの影響を抑えてください は プラグイン Flying Scripts by WP Speed Matters で対応しましょう。

PageSpeed Insights で指摘される 第三者コードの影響を抑えてください は プラグイン Flying Scripts by WP Speed M…
jikuu.work
LiteSpeed Cache 点数 がでないときの 設定
LiteSpeed Cache の 携帯電話 で 点数 がでないときの 設定

LiteSpeed Cache の 携帯電話 で 点数 がでないときの 設定 LiteSpeed Cache の 携帯電話 で 点数 がでないときの 設定 ロリ…
jikuu.work
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
得意(経験・知識・スキル)を売り買いできるサービス
PageSpeed Insights と PageSpeed Insights で SEO対策

PageSpeed Insights と PageSpeed Insights で指摘されたことを改善することがSEO対策になります。 PageSpeed In…
jikuu.work