フォント表示の CSS 機能を使用して Web フォントの読み込み中 にユーザーがテキストを読めるようにしてください。 と表示されるようになりました。
目次
Web フォントの読み込み中のテキストの表示 解決策
解決策を検索してみると CSS の @font-face に、font-display:swap; を追加 と書かれています。
@font-face {
font-display: swap;
}autoptimize_css_after_minify を使って font-display:swap; を追加
autoptimize_css_after_minify を使って すべての@font-faceに font-display:swap; を追加 する方法

autoptimize_css_after_minify を使って すべての@font-faceに font-display:swap; を追加 する方法 au…
jikuu.work
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
得意(経験・知識・スキル)を売り買いできるサービス
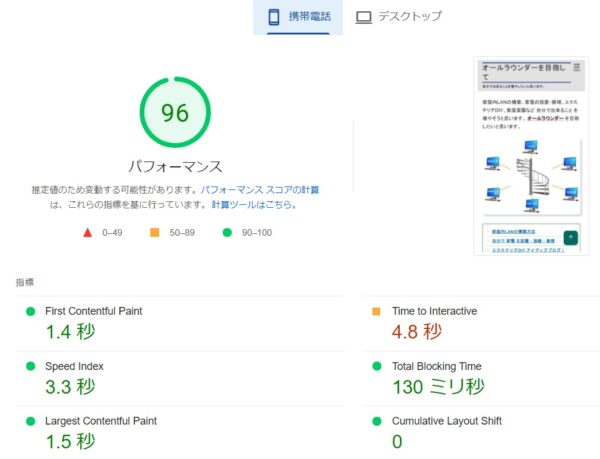
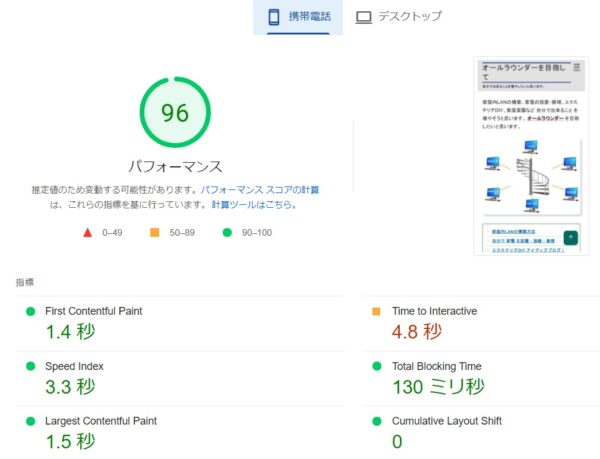
PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
- PageSpeed Insights で 改善方法 を確認
- WordPress で MathJax プラグインなしで数式を記述する方法
- 重い Jetpack の設定を必要最低限にしています。
- Jetpack のモジュールの 機能 を確認する
- フォント表示の CSS 機能を使用して Web フォントの読み込み中
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定

PageSpeed Insights 携帯電話 で 96点 がでるまでやったこと。 PageSpeed Insights 携帯電話 で 91点がでるまでやったこ…
jikuu.work