LiteSpeed Cache の 携帯電話 で 点数 がでないときの 設定
目次
LiteSpeed Cache の 携帯電話 で 点数 がでないときの 設定
ロリポップ! ![]() の スタンダードプラン から ハイスピードプラン に変えたので PageSpeed Insights でチェックしました。
の スタンダードプラン から ハイスピードプラン に変えたので PageSpeed Insights でチェックしました。
携帯電話やパソコンの表示速度を測定・評価し 改善方法を確認出来きます。
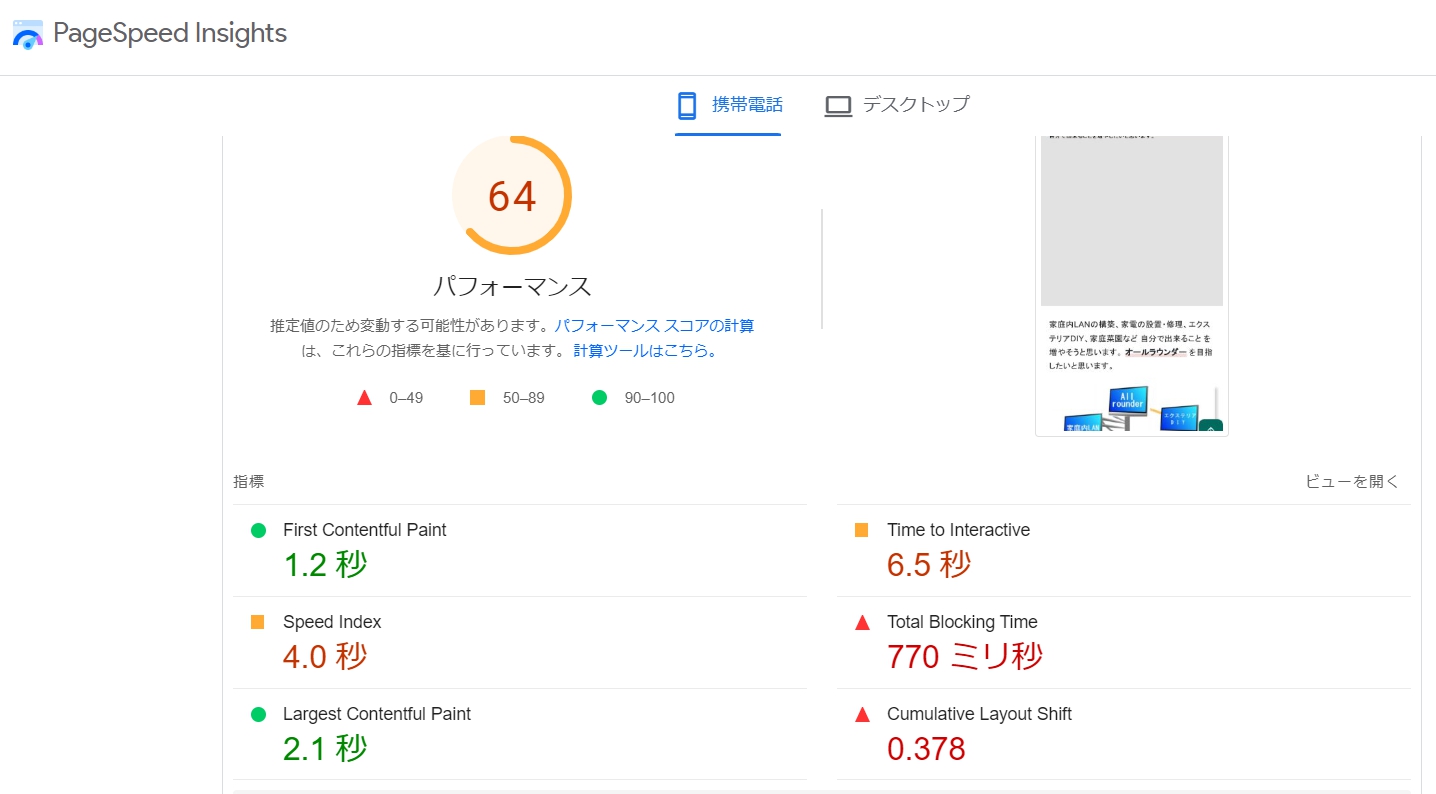
携帯電話 で 64点 期待外れでした。

LiteSpeed Cache を インストール し 設定
LiteSpeed Cache を インストールし ネットを参考に設定しましたが結果は変わりませんでした。
携帯電話 の CLS を改善する
CLS の数値が大きいので 携帯電話のレイアウトが崩れていると考えました。
レイアウトの崩れを示す指標
LiteSpeed Cache CSS設定 を OFF にする
CSS 設定
CSS圧縮化 CSS結合 UCSSを生成する UCSSインライン CSSの外部とインラインを組み合わせる CSSを非同期読み込み URLごとのCCSS インラインCSS非同期ライブラリ すべて OFF にしました。


JS 設定
JS結合 JSは外部とインラインを組み合わせる を OFF にしました。

テーマによっては JSを遅延読み込み を OFF にします。
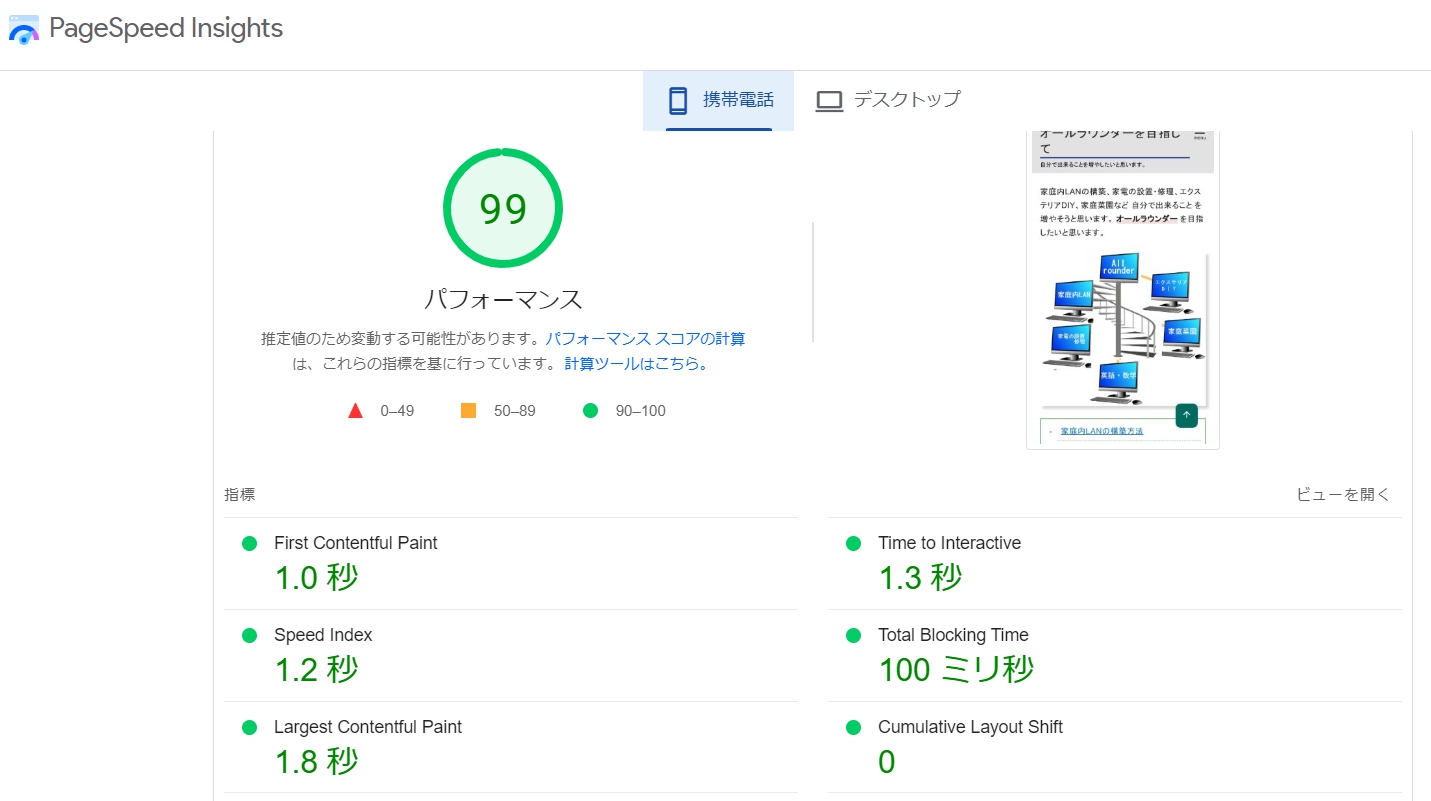
携帯電話 で 99点 がでました。

LiteSpeedサーバーとは
第4世代のWebサーバーとも言われています。
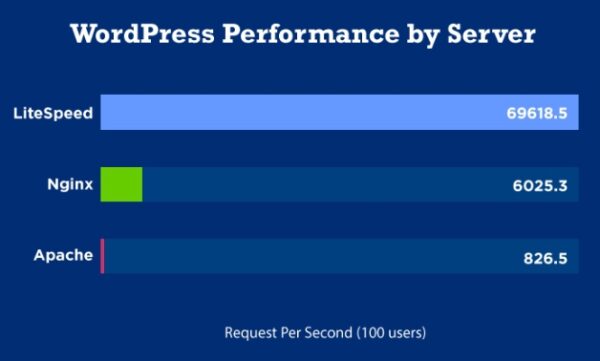
WordPress Perfomance by Server の 数値 によると
WordPress の パフォーマンス が Apache の 84倍 です。
引用元 LiteSpeed
LiteSpeedサーバーを採用しているレンタルサーバー
PageSpeed Insights と PageSpeed Insights で SEO対策

PageSpeed Insights と PageSpeed Insights で指摘されたことを改善することがSEO対策になります。 PageSpeed In…
jikuu.work