autoptimize_css_after_minify を使って すべての@font-faceに font-display:swap; を追加 する方法
目次
autoptimize_css_after_minify を使って font-display:swap; を追加する方法
Filter for modifying aggregated css | WordPress.org を参考にして functions.php に以下のコードを追加します。
function 関数名($変数名){
return $変数名 = str_replace('@font-face{','@font-face{font-display:swap;', $変数名);
}
add_filter('autoptimize_css_after_minify', '関数名');
検索文字列に一致したすべての文字列を置換
フィルター(autoptimize_css_after_minify)に関数を紐付ける関数
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
得意(経験・知識・スキル)を売り買いできるサービス
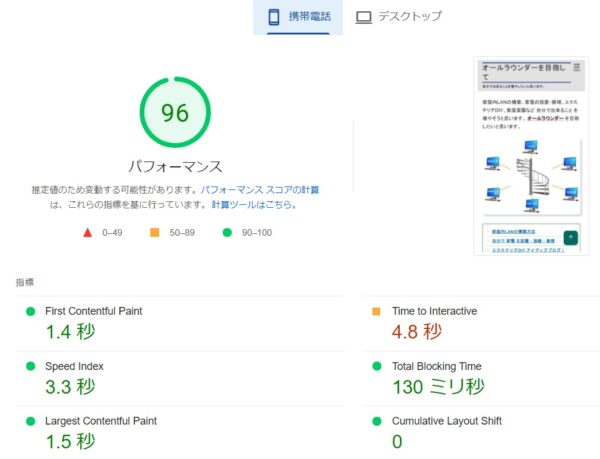
PageSpeed Insights 携帯電話 で 91点がでるまでやったこと
- PageSpeed Insights で 改善方法 を確認
- WordPress で MathJax プラグインなしで数式を記述する方法
- 重い Jetpack の設定を必要最低限にしています。
- Jetpack のモジュールの 機能 を確認する
- フォント表示の CSS 機能を使用して Web フォントの読み込み中
- autoptimize_css_after_minify を使って font-display:swap; を追加
- 第三者コードの影響を抑えてください Flying Scripts by WP Speed Matters
- LiteSpeed Cache 点数 がでないときの 設定

PageSpeed Insights 携帯電話 で 96点 がでるまでやったこと。 PageSpeed Insights 携帯電話 で 91点がでるまでやったこ…
jikuu.work