ブログの投稿・更新には CloudFlare の Development Mode 切り替え は必須です。
目次
CloudFlare を導入すると ブログの変更 が即座に確認できない
CloudFlare を導入すると ブログの変更 がプレビューで即座に確認できなく なります。
また、管理バーが表示されなくなり「投稿の編集」をクリックして編集することができなくなります。

これは、不便です。

CloudFlare を導入すると ブログの変更 がプレビューで即座に確認できなく なります。 また、管理バーが表示されなくなり「投稿の編集」をクリックして編集…
jikuu.work
CloudFlare プラグインを入れると Development Mode 切り替え が楽
WordPress に CloudFlare プラグインを入れると Development Mode 切り替え が楽にできます。
WordPress に CloudFlare をインストール
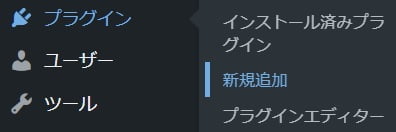
「プラグイン」「新規追加」をクリック

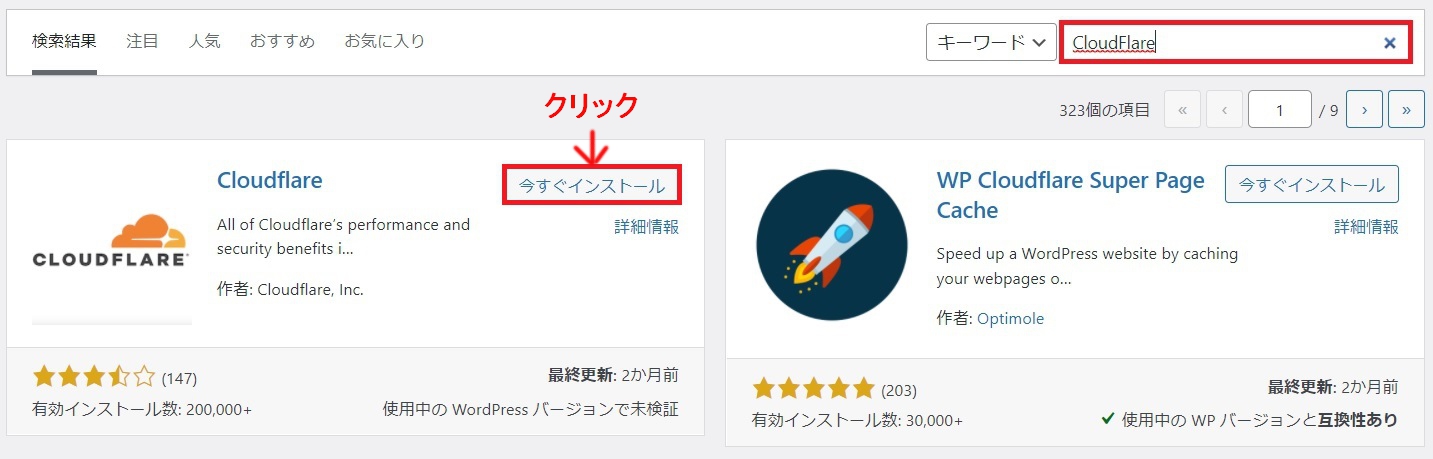
CloudFlare を検索
「今すぐインストール」をクリック

有効化をクリック

CloudFlare の Development Mode 切り替え
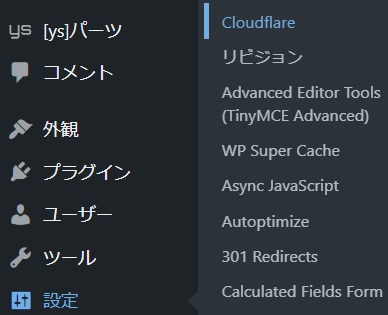
「設定」「CloudFlare 」をクリック

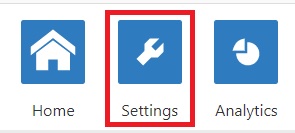
Settings をクリック

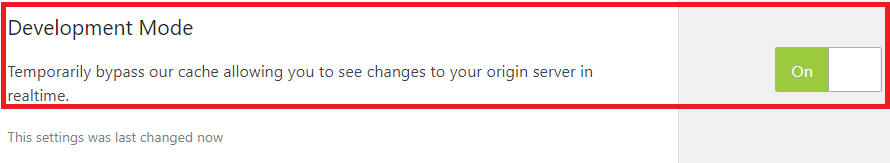
Development Mode を On にする。

これで、ブログがプレビューでリアルタイムで確認しながら編集 できるようになりました。
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
得意(経験・知識・スキル)を売り買いできるサービス
GTmetrix で Grade A が出るまでにやったこと
- サイト速度テストツール GTmetrix に 画像の最適化 を指摘されました。
- GTmetrix が JavaScriptの読み込みのタイミングをずらす よう指摘
- CloudFlare を導入すると ブログの変更 が即座に確認できない
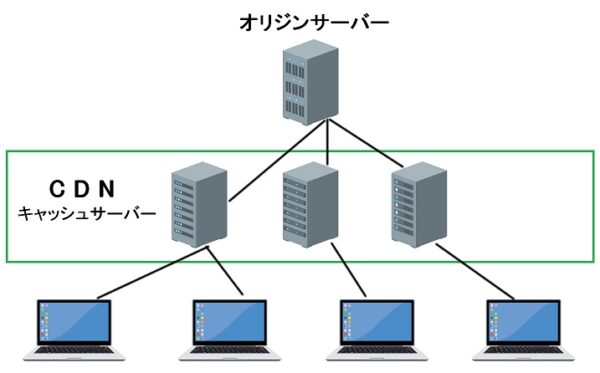
- GTmetrix が CDN(Content Delivery Network) を使用するよう指摘
- CloudFlare プラグインを入れると Development Mode 切り替え が楽

GTmetrix で Grade A が出ました。 PageSpeed Insights では良い点数がでいたのですが GTmetrix では Grade B …
jikuu.work