サイト速度テストツール GTmetrix に JavaScriptの読み込みのタイミングをずらす よう指摘されました。
目次
JavaScriptの読み込みのタイミングをずらす
JavaScriptの読み込みのタイミングをずらす のに WordPressプラグイン Async JavaScript を使います。
Async JavaScript のインストール
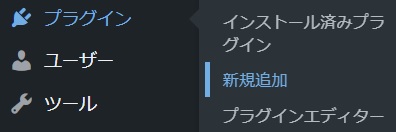
「プラグイン」「新規追加」をクリック

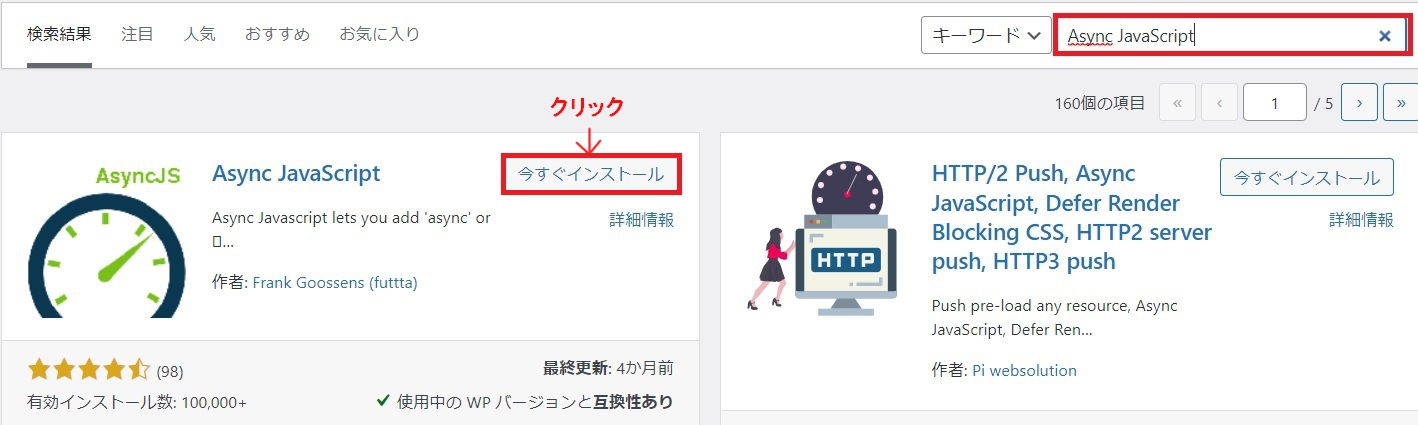
Async JavaScript 検索し「今すぐインストール」をクリックし有効化する。

Async JavaScript の設定方法
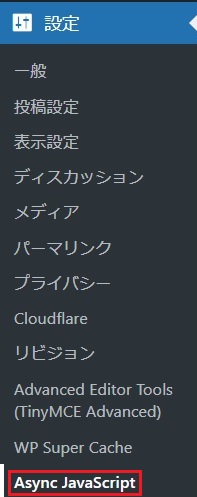
「設定」「 Async JavaScript 」をクリック

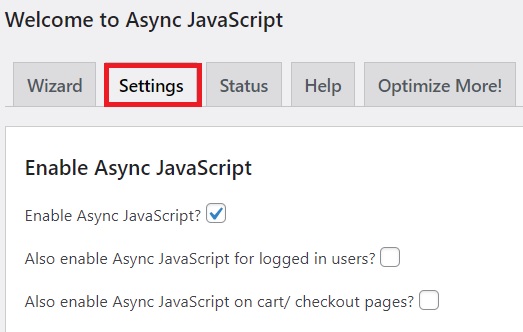
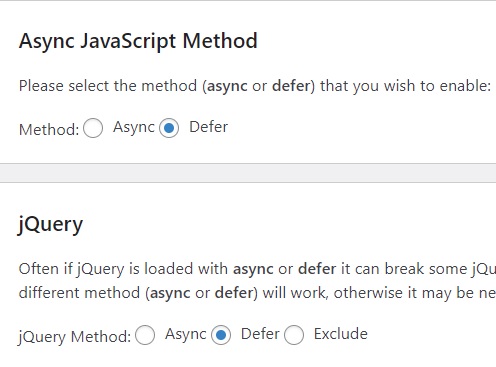
「Setting」を選択し Enable Async JavaScript にチェックを入れます

「Async JavaScript Method」「 jQuery」ともに Defer を選択 します。

Defer を選択した方が点数がでます。
Autoptimize プラグインと連携
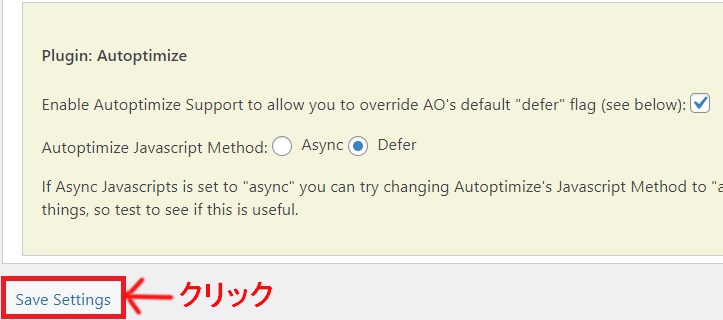
Enable Autoptimize Support to allow you to override AO’s default “defer” flag (see below) にチェックを入れ、 Autoptimize Javascript Method で Defer を選択します。
「Save Settings」ボタンをクリックして、設定を保存します。

Autoptimize プラグインで最適化した JavaScriptコードを遅延して読み込むことが出来るようになりました。
WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
GTmetrix で Grade A が出るまでにやったこと
- サイト速度テストツール GTmetrix に 画像の最適化 を指摘されました。
- GTmetrix が JavaScriptの読み込みのタイミングをずらす よう指摘
- CloudFlare を導入すると ブログの変更 が即座に確認できない
- GTmetrix が CDN(Content Delivery Network) を使用するよう指摘
- CloudFlare プラグインを入れると Development Mode 切り替え が楽
