WordPress で CSS を 編集 し カスタマイズ する方法
WordPressの見た目 を良くしたいと思いませんか? WordPress の見た目を装飾するために使うのが CSS です。
目次
WordPress で CSS を 編集 し カスタマイズ する方法
- WordPressのcssのclassを確認する。
- 特定のclass名がつけられた要素を対象にスタイルを適用
- wordpressの子テーマでcssが反映されない場合
- WordPressのGutenbergのテーブルの1列目だけカスタマイズする方法
WordPress の CSS のclassを確認する。
CSSの class名 が分からないとCSSが反映されないのでGoogle Chromeの「検証」を使って 確認 します。
wordpressのテーマにシンプルな「yStandard」を使っているのでほぼ装飾されていませんでした。
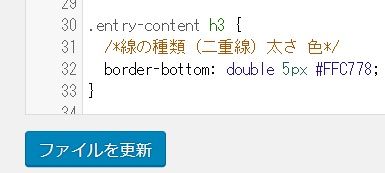
見た目も大事なので最低限の装飾をすることにしました。

特定の class名 がつけられた要素を対象に CSSを適用
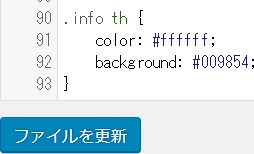
tableのth(table header)だけにcssを適用しようと思ったが適用されない。
classセレクタ は、特定の class名 がつけられた要素を対象にスタイルを適用するセレクタです。
1つの文書内で同じ class名 を重複して指定することができます。

wordpressの子テーマでcssが反映されない場合
wordpressの子テーマでcssが反映されない で困っていませんか?
wordpressの子テーマでcssが反映されないのは、追加前のCSSが読み込まれているからかもしれません。
ブラウザのキャッシュが原因なら、スーパーリロードを使うことで wordpressの子テーマでcssが反映 されます。

WordPressのGutenbergのテーブルの1列目だけカスタマイズする方法
WordPressのGutenbergのテーブルブロック1列目だけ装飾 したいと思いませんか?
高度な設定を使えばWordPressのGutenbergのテーブルの1列目だけカスタマイズ出来ます。
WordPressのGutenbergのテーブルの1列目だけカスタマイズする方法 を紹介します。

WordPressのSEO内部対策
WordPressのSEO内部対策 として
SEO対策が施された 有料テーマを使う
有料テーマの中には SEO対策が施された ものがあります。
SEO内部対策・サイト表示高速化
ココナラ
![]() のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
のサービスには WordPressのSEO内部対策・サイト表示高速化 をうたったものもあります。
WordPressのトラブル事例と対処法
- WordPress でのブログの 引っ越し 方法
- WordPress で CSS を 編集 し カスタマイズ する方法
- WordPress エラー
- WordPress ブロックエディター の 使い方
- GTmetrix で Grade A が出るまでにやったこと
- PageSpeed Insights 携帯電話 で 96点がでるまでやったこと
- Akismet Anti-Spam の 代わり の プラグイン
- Luxeritas で蛍光ペンが表示されないときの対処法
