WordPress の Gutenberg の テーブル の 1列目だけ カスタマイズ する方法 を紹介します。
WordPress の Gutenberg の テーブル ブロック 1列目 だけ装飾したいと思いませんか?
高度な設定を使えばWordPressのGutenbergのテーブルの1列目だけカスタマイズ出来ます。
目次
WordPress の Gutenberg の テーブル の 1列目だけ カスタマイズ する方法
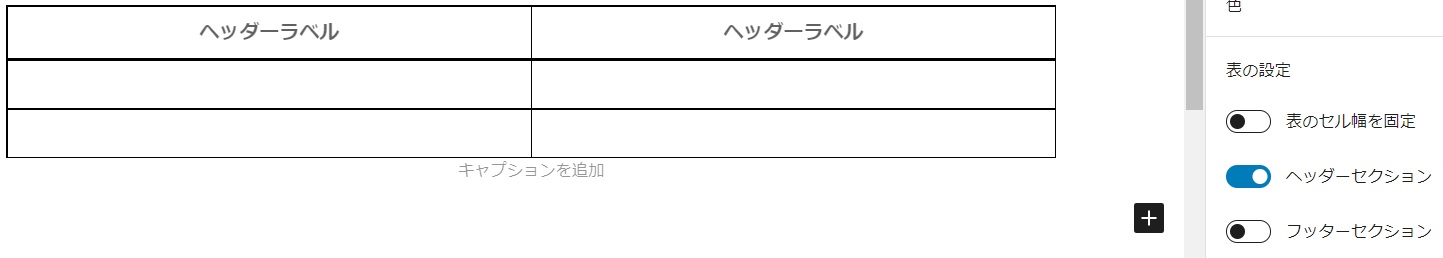
WordPressのGutenbergのテーブル で「ヘッダーセクション」を選択すると1行目はヘッダーとして認識されます。

Gutenberg の テーブル の 1列目 だけカスタマイズするには「高度な設定」を使う
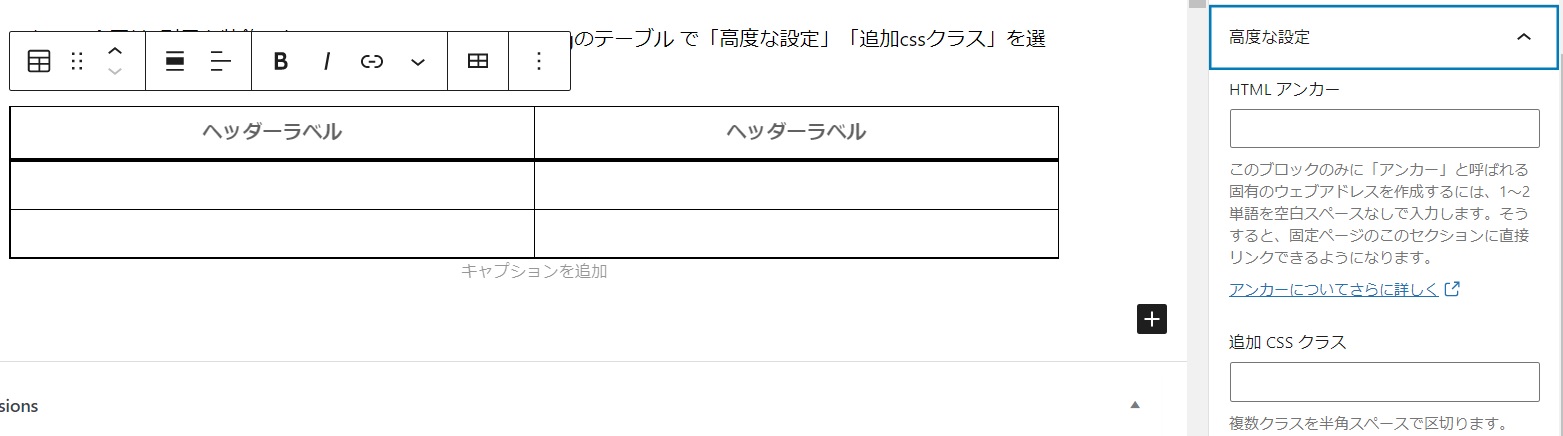
今回は 1列目を装飾 したいので WordPressのGutenbergのテーブル で「高度な設定」「追加cssクラス」を選択します。

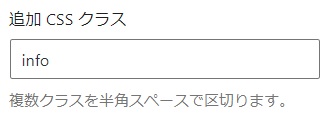
「追加CSSクラス」に「info」と入れました。

列単位でCSS(スタイルシート)を指定する方法
列単位でCSS(スタイルシート)を指定したい場合は、nth-of-type擬似クラスを使用します。
擬似クラスの一種で、 n番目のその種類の要素にスタイルを適用する際に使用します。
デザインを適用させたい要素の後に「:」をつけて擬似クラスを指定します。
書式
.クラス名 td:nth-of-type(1){
プロパティ名:値;
}CSS
.info td:nth-of-type(1) {
color: #ffffff;
background: #009854;
}見た目が変わります。
| 順位 | 1 | 2 | 3 |
|---|---|---|---|
| 名前 | 富士山 | 北岳 | 奥穂高岳・間ノ岳 |
| 標高 | 3,776m | 3,193m | 3,190m |
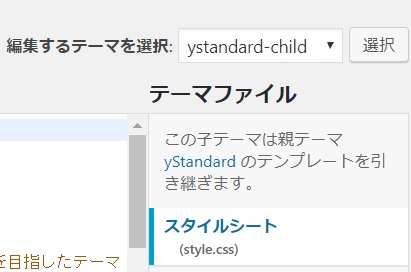
wordpressのテーマに「yStandard」を使っているので 「ystandard-child」を編集。
子テーマを編集
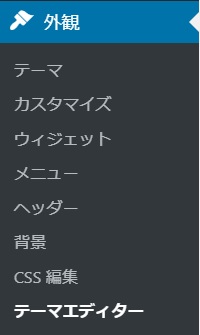
ダッシュボードの「外観」「テーマエディター」をクリック

- スタイルシートを選択
- 編集するテーマで「ystandard-child」を選択

CSS を編集する。

ファイルを更新をクリック

まとめ
- WordPressのGutenbergのテーブル で「高度な設定」「追加cssクラス」を選択します。
- 列単位でCSS(スタイルシート)を指定したい場合は、nth-of-type擬似クラスを使用します。

WordPressでCSSを編集しカスタマイズする方法
- WordPress の CSS の class名 を 確認 する方法
- 特定のclass名 の 要素 を対象に CSSを適用 する方法
- WordPress の 子テーマ で CSSが反映されない 場合の対処法
- WordPress の Gutenberg の テーブル の 1列目だけ カスタマイズ

WordPress で CSS を 編集 し カスタマイズ する方法 WordPressの見た目 を良くしたいと思いませんか? WordPress の見た目を装…
jikuu.work