WordPress の CSS の class名 を 確認 する方法
CSSの class名 が分からないとCSSが反映されないのでGoogle Chromeの「検証」を使って 確認 します。
wordpressのテーマにシンプルな「yStandard」を使っているのでほぼ装飾されていませんでした。
見た目も大事なので最低限の装飾をすることにしました。
目次
CSSの編集方法を選択する。
wordpressにはcssの編集方法は3つ用意されています。
- 親テーマ
- 子テーマ
- 追加CSS
今回は、「 子テーマ 」使うことにしました。
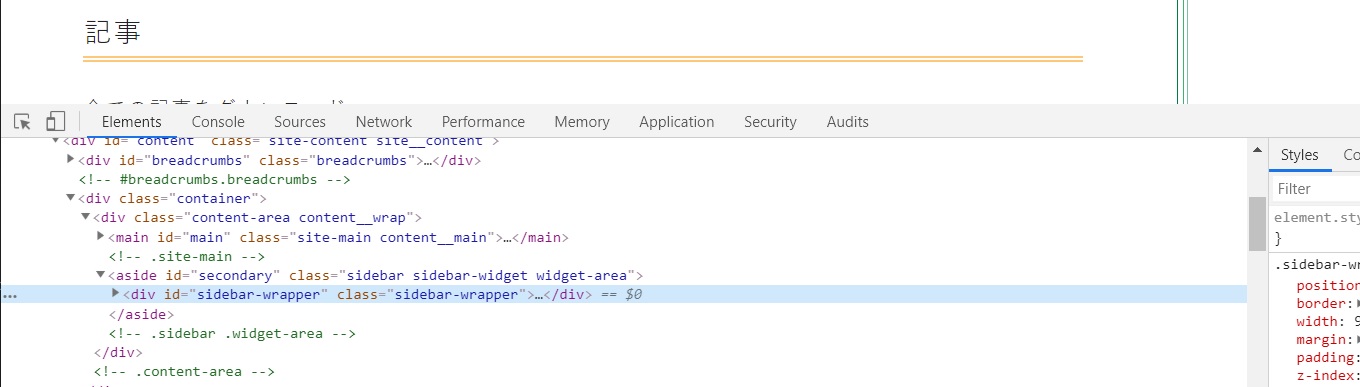
Google Chromeの「検証」を使いCSSの class名 を 確認 する。
- 調べたいところを右クリック
- 「検証」をクリック
サイドバーのクラス名は「sidebar-wrapper」であることが分かりました。

同じように見出し「h2・h3」を確認します。
h2が「.entry-content h2」
h3が「.entry-content h3」
必要があれば他のクラス名も確認しましょう。
子テーマを編集
ダッシュボードの「外観」「テーマエディター」をクリック

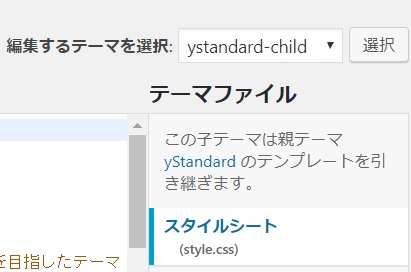
- スタイルシートを選択
- 編集するテーマで「ystandard-child」を選択

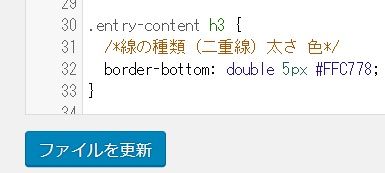
cssを編集する。

ファイルを更新をクリック


WordPressでCSSを編集しカスタマイズする方法
- WordPress の CSS の class名 を 確認 する方法
- 特定のclass名 の 要素 を対象に CSSを適用 する方法
- WordPress の 子テーマ で CSSが反映されない 場合の対処法
- WordPress の Gutenberg の テーブル の 1列目だけ カスタマイズ

WordPress で CSS を 編集 し カスタマイズ する方法 WordPressの見た目 を良くしたいと思いませんか? WordPress の見た目を装…
jikuu.work