classセレクタは、 特定のclass名 がつけられた 要素 を対象に CSSを適用 するセレクタです。
tableのth(table header)だけにCSSを適用しようと思ったが適用されない。
目次
特定のclass名 がつけられた 要素 を対象に CSSを適用 するセレクタ
classセレクタを使うことを思いつく。
特定のclass名がつけられた要素を対象にCSSを適用するセレクタ
1つの文書内で同じclass名を重複して指定することができます。
書式
.クラス名 {プロパティ名:値;}子孫セレクタ
セレクタを半角スペースで区切ると、ある要素の中にいる子孫要素に対してCSSデザインを反映させることができる。
classセレクタと子孫セレクタを組み合わせる
CSS
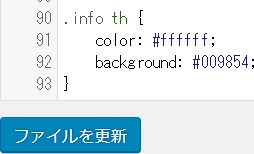
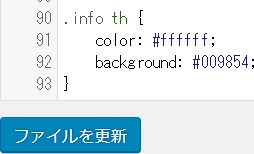
.info th {
color: #ffffff;
background: #3B68F8;
}HTML
<table class=”info”>
<tbody>
<tr>
<th>順位</th>
<th>名前</th>
<th>標高</th>
</tr>
<tr>
<td>1</td>
<td>富士山</td>
<td>3,776m</td>
</tr>
<tr>
<td>2</td>
<td>北岳</td>
<td>3,193m</td>
</tr>
<tr>
<td>3</td>
<td>奥穂高岳・間ノ岳</td>
<td>3,190m</td>
</tr>
</tbody>
</table>見た目が変わります。
| 順位 | 名前 | 標高 |
|---|---|---|
| 1 | 富士山 | 3,776m |
| 2 | 北岳 | 3,193m |
| 3 | 奥穂高岳・間ノ岳 | 3,190m |
wordpressのテーマに「yStandard」を使っているので 「ystandard-child」を編集。
子テーマを編集
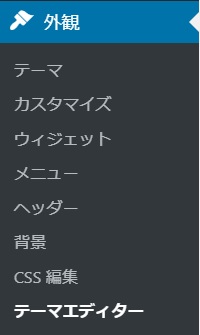
ダッシュボードの「外観」「テーマエディター」をクリック

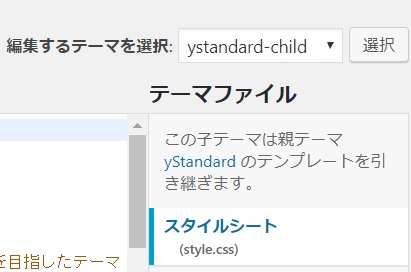
- スタイルシートを選択
- 編集するテーマで「ystandard-child」を選択

CSSを編集する。

ファイルを更新をクリック


WordPressでCSSを編集しカスタマイズする方法
- WordPress の CSS の class名 を 確認 する方法
- 特定のclass名 の 要素 を対象に CSSを適用 する方法
- WordPress の 子テーマ で CSSが反映されない 場合の対処法
- WordPress の Gutenberg の テーブル の 1列目だけ カスタマイズ

WordPress で CSS を 編集 し カスタマイズ する方法 WordPressの見た目 を良くしたいと思いませんか? WordPress の見た目を装…
jikuu.work