ystandard 子テーマ に header.php を ロリポップ!FTP を使って 表示させる方法
目次
ystandard 子テーマ で header.php を 確認する
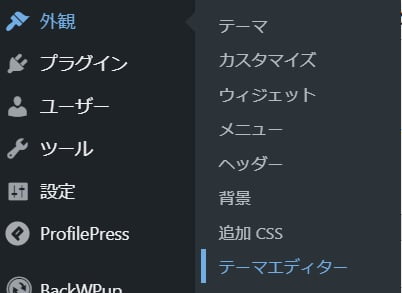
ダッシュボードの 外観 テーマエディター をクリックします。

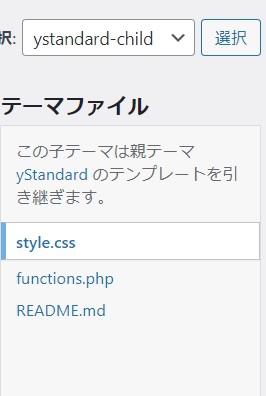
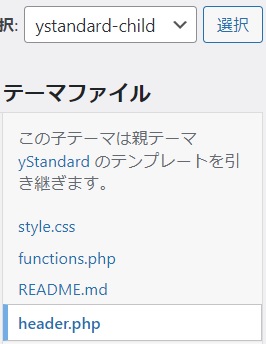
ystandard-child に header.php が見当たりません。

ロリポップ!FTP を使って header.php を ystandard-child にコピー
ロリポップ!FTP を使って ystandardフォルダ内の header.php を ystandard-child にコピーします。
ロリポップ!FTP でファイルの編集
ユーザー専用ページ にログインします。
ロリポップ!の管理画面で サーバーの管理・設定 ロリポップ!FTP をクリックします。

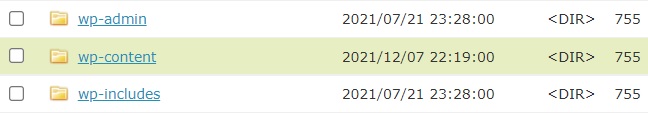
WordPress の入っているフォルダを開きます。
wp-content をクリックします。

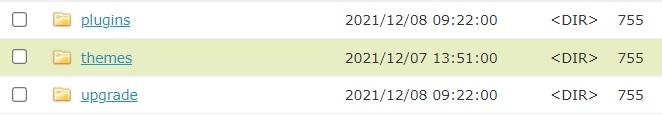
themes をクリックします。

ystandard をクリックします。

header.php にチェックを入れ コピーする をクリック します。

コピー先フォルダに ystandard-child が選択されているのを確認し このフォルダにコピーする クリックします。

ystandard 子テーマ で header.php を 確認する
ダッシュボードの 外観 テーマエディター をクリックします。

ystandard-child に header.php が確認できました。

ロリポップ の トラブル事例と対処法
- ロリポップ で WordPress をインストールし 始める
- ドメインをhttpからhttpsへ移行ために独自ドメインを取得しました。
- ロリポップの WordPress が 急に遅く なったときの対処法
- ystandard 子テーマ に header.php を 表示させる方法
- このサイトで重大なエラーが発生しました。 ロリポップ
- ロリポップ で 独自ドメインだけを変更 する方法

ロリポップ の トラブル事例と対処法 を まとめてみました。 ロリポップ で WordPress をインストールし 始める ロリポップ で WordPress …
jikuu.work